As introduced in the HTML DOM and CSS Syntax, we use CSS3 selectors to apply CSS style to HTML elements.
To allow for precise styling of elements, there are different kinds of CSS3 selectors that can be used.
Types of CSS3 Selectors
The different types of selectors available include:
- Simple CSS3 selectors: This type of selector is used to match an HTML element, an id or a class in the HTML document.
- Attribute CSS3 selectors: This type of selector is used to match HTML elements based on their attributes and the values of the attributes.
- Pseudo-classes CSS3 selectors: This type of selector is used to match the state of an element, e.g. a hovered element or a checked checkbox, etc.
- Pseudo-elements CSS3 selectors: This type of selector is used to select a part of the content of an element, e.g. first letter in a paragraph, etc.
- Combinators: This type is used to combine selectors together, e.g. direct child of an element, etc.
- Multiple CSS3 selectors: This type is used to select more than one element at the same time, by separating them with a comma.
Let us look at each of theseCSS3 selectors in greater detail.
Simple CSS3 Selectors
This is the simplest CSS ruleset we can use. It is used to directly apply a style to an element, an id or a class.
Element or type selector: Here CSS style will be applied to all elements of the same type. For example, let us style the HTML below using element selector.
Id selector: To use id selector, we must add an id attribute in one or more elements in our html code. For example, in the HTML code below, an id is added to the h1 and the summary elements.
When we run the code, we have the following output:
Class selector: Before we add a class selector in our stylesheet, we must have used a class attribute in one or more elements in our html code.
Remember that when applying CSS to a class, you will prefix the classname with a “.”. The following should be noted while using the class selector.
- More than one element can have the same class
- One element can have more than one class, in fact, multiple classes, but you will separate them with white spaces.
- A classname should not have white space (use camelCase or _underscore to join two names together)
- You can choose any name of your choice for your class.
Let us consider the following example:
In the above code, the h1 element has two classes myHeading and important. The important class was applied to h1 and p elements. The CSS code is shown below.
Attribute CSS3 Selectors
Some of our HTML elements will have attributes and attribute values. In order to precisely apply a style to an element based on its attribute and attribute’s value, we use what we call “attribute selector”. When applying CSS to such selectors we usually include the attribute and /or the attribute value in square bracket “[ ]”.
Attribute selectors are divided into two:
- Presence and value attribute CSS3 selectors
- Substring value attribute CSS3 selectors
Presence and value attribute CSS3 selectors:
We use this type of selector to match the exact elements’ attribute or values. It tends to apply CSS based on the presence or availability of attribute or values. There are 3 types, they include: [attribute only], [attribute = value], and [attribute = space separated value]
- [attr]: This type of selector is used to select all elements that have the attribute specified in the square bracket. E.g. [checked] will match all elements that have the checked
Note, if we want to apply attribute value to a particular element with the given attribute, we use E[attr], where E = HTML element and attr = Element’s attribute.
- [attr=value]: This type of attribute selector is used to apply CSS to all elements whose attribute value is specified by value.
E.g. [type = email] will be used to match all elements that have the type attribute, and whose type attribute value is email.
- [attr~=value]: This type of attribute selector is used to apply CSS styling to all elements with the attribute specified by attr, but has an exact value of value within a spaced-separated list of words.
E.g. [alt = “List of Participants”] [alt = “pictures of awardees”]. The above two attributes [alt] have a spaced-separated list of values: List of Participants and pictures of awardees. To specifically apply CSS styling to the first, we use the attribute selector [alt~=“participants”].
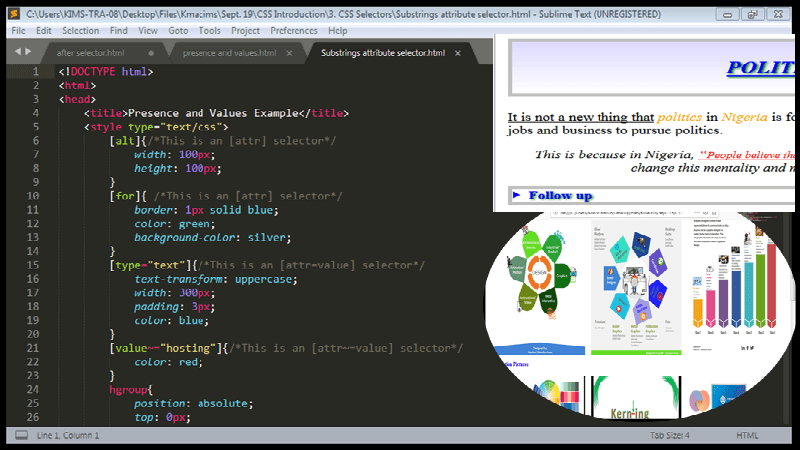
Let us illustrate the above selectors with an example. Please, go through the HTML code carefully.
In the HTML, we have different attributes such as: alt, type, value, name, etc. but we used the alt, type, for and value attributes in this illustration.
Click on the select options list, then you will see the effect of our [attr~=value] selector.
Substring value attribute CSS3 selectors:
Here, substring means a text that is part of a word or group of words. This type of attribute selector is used to provide flexible matching to the elements’ attributes value.
In the first attribute selection, we provided exact match, but when we need flexible matching, then we use any of the following: [attribute contains = value], [attribute begins with = value], and [attribute ends with = value]
- [attr*=value]: This type of attribute selector is used to style all elements’ whose attributes have a value which contains value specified.
That is, the name of the value must contain the value specified by the selector, whether in the start, middle or end.
E.g. in the following img attributes [alt = “List of Participants”] [alt = “pictures of awardees”], if we want to style both images, we will use the selector: [atl*= “of”] because both atl attribute values contain of.
- [attr^=value]: This type of attribute selector is used to select all elements that have an attribute, and the value of the attribute begins with value specified. You may call this begins with attribute selector.
E.g. [alt^= “list”] – this selector will style all elements with an alt attribute, but the value of the alt attribute must begin with list.
- [attr$=value]: This type of attribute selector is used to select all elements that have an attribute, and the value of the attribute ends with value specified. You may call this ends with attribute selector.
E.g. [alt$= “awardees”] – this selector will style all elements with an alt attribute, but the value of the alt attribute must end with awardees.
Haven defined the substrings attribute selectors, let us use the above example to illustrate them. Working with our HTML, we shall add the following lines of code to our existing CSS:
Notice the changes made in the output:
Combinators
This type of selector is used to combine a group of simple CSS3 selectors together, especially, sibling selectors. There are four different types, namely: descendant combinator, child combinator, adjacent sibling combinator, and general sibling combinator.
Descendant combinator: Here, white space is used to separate an ancestor from its descendant. We use this type of selector, say, article p, to select and style the descendant elements following the ancestor element. In this case, all p elements which is the child of the article element will be styled.
Example
<!doctype html> <html> <head> <title>Combinators Test Style</title> <link rel="stylesheet" type="text/css" href="combine.css"> </head> <body> <section> <article> <p>Talking Politics in Nigeria</p> <div> <p><u>It is not a new thing that</u> <span>politics</span> in <span>Nigeria</span> is for the risk takers. This tells why people could leave their current jobs and business to pursue politics.</p> </div> <p class="inquote">This is because in Nigeria, <q cite="https://www.kmacims.com.ng/blog/"><small>People believe that politics is the easiest way to become a multi-millionaire.</q> </small>How can we change this mentality and make people to be accountable to the populate?</p> </article> </section> </body> </html>
article p{font-size: 2em; color: green;}/*CSS 1*/
article div p{font-size: 2em; color: blue;} /*CSS 2*/CSS 1
This will select and style all p elements that are descendants of the ancestor article element. In this case, all ps in the code above.
CSS 2
This will select and style the all ps that are descendants of the article and div elements. In this case, the p within the div only.
Child combinator: This type of selector uses the right-angle bracket or greater-than sign “>” to select and style the direct child of the ancestor element. Say, article > p.
Example
In the HTML above, let us apply the following CSS to it.
article > p{font-size: 2em; color: blue;}
This will select and style all p elements that are a direct child of the article element. In this case, the p elements within the div element will not be styled.
Adjacent siblings combinators: This type of selector uses the plus “+” sign to select and style two elements that are together or adjacent with each other. When this type of selector is used, say, u + span, the second element, (span) in this case, is styled only if it is following the first element (u), and both have to be the children of the same parent (p).
Example
In the HTML above, let us apply the following CSS:
u + span{font-size: 1.5em; color: blue; font-style: italic;}
span + span{font-size: 1.5em; color: blue; font-style: italic;}This will select and style the span element in both cases, I.e. the element after the “+” sign.
General sibling combinator: This type of selector uses the symbol “~” to select and style sibling elements that are not immediately following the first element, but both elements should be of the same parent. When this type of selector is used, say, u ~ span, all the (span) elements following the (u) element will be styled, but both have to be the children of the same parent (p).
Example
In the code below, all the span elements following u will be selected and styled.
<!--HTML:-->
<p>
<u>It is not a new thing that</u> <span>politics</span> in
<span>Nigeria</span> is for the risk takers. This tells why
people could leave their current jobs and business to pursue
<span>politics</span>.
</p>
<!--CSS:-->
u ~ span{font-size: 1.5em; color: blue; font-style: italic;}See the overall Example of combinator CSS selectors below.
Multiple Selector
We use this type of selector to select and apply CSS styles to more than one element at the same time. In this case, we select more than one element by separating them with a comma. E.g. h1, h2 {color: green; background-color: red}. This will apply the same effect on both h1 and h2.
Example
In our HTML above, the following style will be applied in both article and div elements.
article, div {padding: 5px; margin-bottom: 10px; border-right: 3px solid purple}