
CSS3 Animations and Responsive Website Design
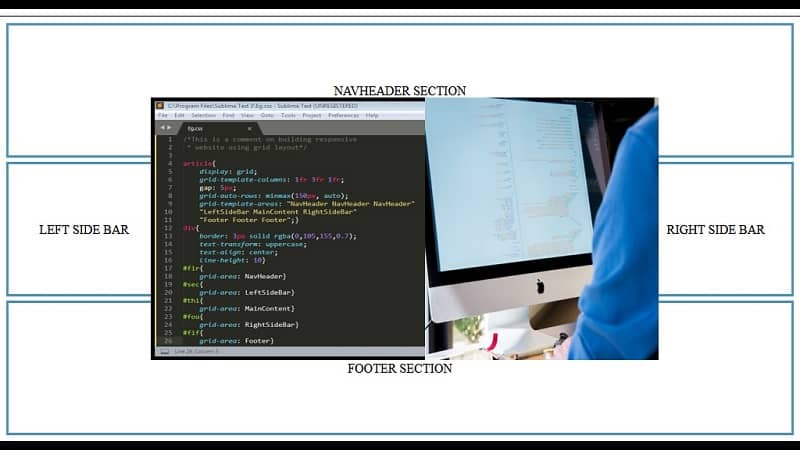
We took considerable amount of time to discuss two display property values which includes flex and grid. We also learned of their importance in creating responsive website design. In this course,
"CSS3 Animations and Responsive Website Design"
we will discuss CSS3 animations. We will also look at how to ensure that our website is suitable for all kinds of devices. This is what we call responsive website design.
In recent times, people connect to the internet with different kinds of devices, including phones, watches, tablets, etc. It is important that you make your website display appropriately in all these devices.
A website is described as responsive if it could automatically adjust its content for optimal viewing in all devices. In this case, the size of the device used to access it would not be a barrier. Hence, it does not matter what the size of device used in accessing the website.
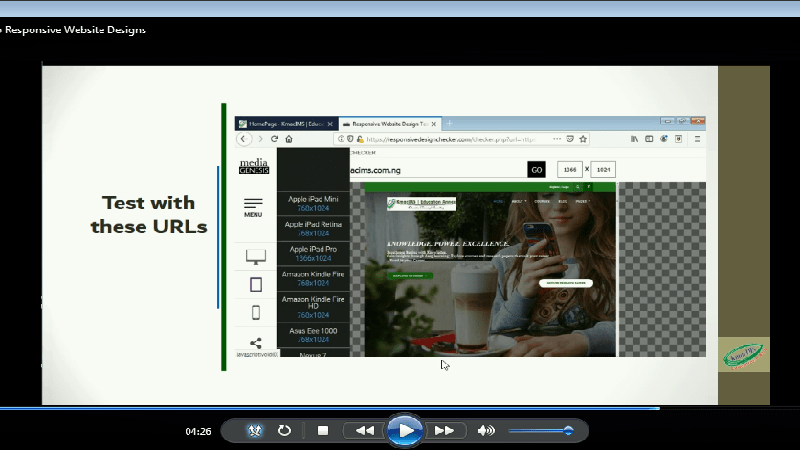
In this course, we shall discuss how you will know if you have a responsive website design. We looked at three ways of testing responsive website design. You can choose any two of the methods, especially the live mobile testing
We also looked at how you will include custom and web fonts in your website.
Fonts are used to define the nature of texts in a webpage. They define how text characters look like, the size, weight and style.
There are thousands of fonts available; but all these fonts are not installed in users’ systems. In web design, it is good practice to define the fonts you are expecting your texts to display in users’ browsers. When defining fonts, we can combine generic, custom and web fonts.
Before discussing responsive website design, we discussed CSS3 animations.
CSS3 animations are used to add life to html elements during user interaction. It allows us to smoothly transition elements from one style to another without the use of JavaScript.
CSS3 animations have two major components: the animation property and the @keyframes at-rule. These two components of CSS3 animations, and CSS transform property were extensively discussed.
It is time to dive in, but you should have been familiar with HTML, and introductory CSS. If you have not start with HTML Basics here, or with introductory CSS tutorial here.
Curriculum
- 504h Duration