In this second module of Web Design Course for Beginners, we shall be looking at HTML and HTML5 elements. Before you continue with this tutorial, I will advise that you first go through the introductory web course here.
If you wish to take the full course, visit course page and enroll.
Go to Web Design Jobs, if you are looking for a web design job.
Learning about HTML or HTML5 elements is the beginning point for everyone who wants to learn web designing. Hence, every web design course should always begin here.
What is HTML?
HTML means HyperText Markup Language. It is a markup language used to describe the structure of a web page. This markup language is made up of elements, otherwise called tags. The html elements usually have opening and closing tags. These tags surround and give meaning to content.
For example:
<tag> This is an opening or start tag, e.g. <h1>
</tag> This is a closing tag, e.g. </h1>
HTML only is used to design static web pages with no structured layout and beauty. The hypertext part of the html is used to make reference to other webpages.
These reference texts contain hypertext links which is used by a browser to navigate to the referenced document so that the user can view the referenced document without manually searching for it.
For example, if you click on the services hypertext, the services page will open.
Brief history of HTML
HTML came to being in 1991, but this earliest version lacked standardization.
By 1993, the Internet Engineering Task Force (IETF) took up the responsibility of standardizing it, and this was made possible with HTML version 2.0 in 1995.
Since then, there have been other versions, for instance:
HTML 3.0 was developed as a draft version but was implemented as browser specific. It started as an offshoot of tags introduced by Netscape, which was the leading browser as of then. However, the draft was abandoned.
In 1994, the World Wide Web Consortium (W3C) was founded, and was bestowed with the responsibility of developing common web standards for World Wide Web (www). By 1997, they developed the WILBUR standard which becomes the HTML 3.2 version.
But in April 1998, the HTML 4.0 was adopted as a standard for web design. This version was code named COUGAR. It introduced new functionalities which were borrowed from the abandoned HTML 3.0 draft version. This version defined two versions: the strict version and the transitional version. The transitional version is loose and can conform to older HTML versions.
As the web grew larger, there was need to view web pages on mobile phones and other portable devices. This made the W3C to introduce the Extensible Hyper Text markup Language (XHTML). There were XHTML 1.0 strict, XHTML 1.0 transitional and XHTML 1.1.
However, due to the general non-acceptability of XHTML by most web authors, the XHTML formulation began to lose popularity. This led to the formulation of HTML 5.0 which extended the traditional HTML to include web application development. HTML5 was developed to address new technologies and multimedia features that are increasingly becoming part of the World Wide web.
Coding applications
In this tutorial, we shall concentrate on HTML5. But to start coding in HTML, we need an application to work with.
Coding usually require a simple text editor, such as notepad, for those using windows operating system. But, coding with notepad makes coding difficult and uninteresting, thus, other applications have been developed to make work a lot easier and interesting rather than using a pure text editor.
You can download some of these applications for free. They include Notepad ++, Sublime, Atom, Brackets, Vim, Komodo. Others include Emacs, Code Writer, EditPlus, and TextWrangler. You may also go for Buffer, or Webuilder but, they are not freeware.
Download application
Visit the website of your favourable text editor to download and install it on your computer for this course. I will be using Notepad++, though I prefer Sublime text.
To download any of the above-mentioned text editors visit its website. For example,
Sublime text: Open your favourite browser and enter https://www.sublimetext.com in the address bar; in the Home page, select Download. In the list of available downloads, select the version suitable for your computer. This text editor has portable versions for your tablets and mobile phones. After you have downloaded the file, run the executable file to install it in your device.
Atom: visit https://atom.io; in the Home page, select Download to download the text editor. Atom is a desktop application; it does not have portable version. After you have downloaded the file, run the executable file to install it in your device.
Basic HTML 5.0 Page Structure
A website is made up of different webpages. Though the content of these web pages is not the same, they usually have the same basic structure.
Every webpage usually begins with a DOCTYPE. This doctype is used to tell the browser the type of document it is loading and the version of HTML it is expecting.
This is because HTML is a declarative language. By declarative language, we mean that HTML is used to tell the browser what to do, but does not have control on how each browser accomplishes it.
HTML5 page structure
Let us start with the basic structure of HTML5. By now, you should have downloaded and installed your favourite text editor. If you have not done that, please, do so before you proceed.
Now that you have your text editor installed, do the following:
First, open the text editor, and type the doctype in the first line.
Second, press CTRL+S on the keyboard to save your code. In the dialog box that appears, type Mycode.html in the File Name box, and click the Save button.
Now, add the following simple codes to your text editor. This is the simplest HTML5 page structure. The <html> tag is the document root with two main sections. The <head> section and the <body> section.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Sample Code
The above simple code structure can be further elaborated to include contents in the two main sections. Add these codes to your text editor.
<!DOCTYPE html>
<html>
<head>
<meta>
<meta>
<title> My Code </title>
<link>
</head>
<body>
<header>
<h1>Kmac IMS Ltd</h1>
</header>
<section style="width: 65%; float: left; height: 500px;">
<article>
<p>Learning begins with you. Start learning today!</p>
</article>
</section>
<aside style="width: 30%; float: right">
<p>This is aside, we'll set it at 30%</p>
</aside>
<footer style="clear: both">
<p>Copyright 2019. KmacIMS | Education Annex</p>
</footer>
</body>
</html>
See the Pen Ww HTML: Sample Code by KmacIMS (@kmacims) on CodePen.
To see how it looks like in a browser, go to the folder where you saved your file, right-click on it and choose Open with.
In the short-cut menu that
appears, select your favourite browser (Firefox,
Google Chrome, Internet Explorer, Opera, etc). It is better to
test your code across different browsers.

Now that you have understood the basic structure of a html5 page. Let us go ahead to learn about HTML5 elements.
The HTML5 Elements
All HTML elements are usually identified by their tag names. A tag is enclosed in angle bracket. These tag names are marked up with start tags and end tags or self-closing tags.
Start tag <tag> […] </tag> ¬¬ close tag
<link […]>¬¬ self-closing tag
A start tag indicates the beginning of an element, while an endtag indicates the end of an element.
Kinds of element
Five different kinds of elements exist, namely normal element, void element, raw text, RCDATA and foreign elements. These elements have some similarities; however, they are differentiated syntactically by a tag.
Normal elements: Normalelements have start and end tags. They include all HTML elements not categorised as void, raw text, rcdata and foreign elements.
Normal elements, also do not support self-closing tag. These elements can contain text, character reference, comments and other elements in between the opening and closing tags.
It is important that you avoid the use of a less-than “<” character in a confusing way in-between the start and end tags.
Example is given below:
<p> This is a normal HTLM element. 2<3 <!—This is comment--> Do not use < sign in any ambiguous way or the & sign in between the tags. </p>Void elements: These are elements that must be empty. That is, they must not have any content at all; but they may contain attributes. They have self-closing tags.
Examples include: <link>, <br>, <hr> and <meta>.
<link rel=“stylesheet” href=“main.css”>
Other examples of void elements you will encounter in the course of coding in html includes: area, base, col, img, input, source, track, etc.
Raw text elements: These are non-markup elements. They are simply treated as raw text within the html code.
Examples include: <script> and <style> elements.
Let’s illustrate
<style>
p{color: blue; font-size: 18; text-align: left}
h1{font-weight: 700; color: green; text-align: center}
</style>
<script>
function compare(x, y) {
if (x < y)
return -1;
else if (x > y)
return 1;
return 0;
}
</script>
In the above examples, all elements that appear within the start and end tags are treated by html as raw text.
RCDATA elements: These kinds of elements support text and character references only within their start and end tags. These elements support start and end tags.
This implies that contents within the start and end tags are treated as either text or markup. It is treated as markup if it is a character reference, while others are treated as text.
An example is <textarea> and <title> elements.
For example,
<textarea style="width: 200px; height: 150px;"> Uche is a <strong>Boy</strong>. His score is 10% > his sister's & he's more intelligent. </textarea>
In the example shown, the <strong> element within the <textarea> is being treated as text while the character reference is treated as markup.
Foreign elements: These are elements that do not belong to HTML namespaces. They may include elements from the SVG (Scalable Vector Graphics) namespaces and MathML (Mathematical Markup Language) namespaces. This kind of element requires the start and end tags.
Such elements may contain text, character references, CDATA sections, other elements, and comments.
When using these elements, ensure that you did not use the less-than sign or an ambiguous ampersand with the elements.
Example of a MathML foreign element
This is an example of SVG code in html
<!DOCTYPE html> <html> <head> </head> <body> <svg xmlns="http://www.w3.org/2000/svg"> <!--svg code goes here--> </svg> </body> <html>
To add a MathML
<!DOCTYPE html> <html> <head> </head> <body> <math> <!—MathML code goes here--> </math> </body> <html>
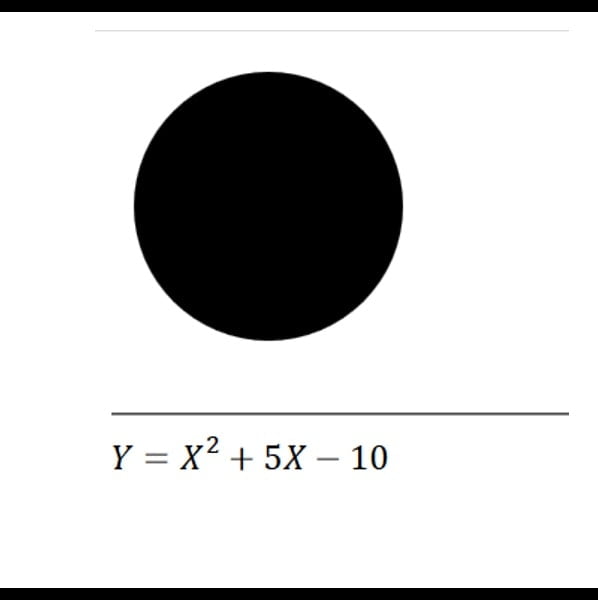
Let’s illustrate:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg">
<circle cx="70" cy="70" r="60">
</svg>
<hr>
<math xmlns = "http://www.w3.org/1998/Math/MathML"> <mrow> <mi>Y</mi> <mo>=</mo>
<mrow><msup><mi>X</mi> <mn>2</mn></msup> </mrow>
<mo>+</mo><mn>5</mn><mi>X</mi><mo>-</mo>
<mn>10</mn>
</mrow>
</math>
</body>
<html>See the Pen Foreign Elements by KmacIMS (@kmacims) on CodePen.
The above foreign elements produce the following output.

Summary of Element types
| Element Type | Start Tag | End Tag | Self-Closing |
| Normal Element | Yes (sometimes optional) | Yes (sometimes optional) | No |
| Void Element | Yes | No | Yes (optional) |
| Raw Text Element | Yes (Required) | Yes (Required) | No |
| RCDATA Element | Yes (Required) | Yes (Required) | No |
| Foreign Element | Yes | Yes | Yes |
Categories of HTML elements
When you start coding in html, you will use different elements to build the page structure of your website. These elements are grouped together into different categories to form the content of your web pages.
Each html element may belong to at least one of these content categories. Some of which include: Metadata content, Sectioning root, Sectioning content, Flow content, Heading content, Phrasing content, Embedded content, and Interactive content.
Metadata contents
Elements classified as metadata contents are html elements used to describe the html documents. They may describe the content, behavior or presentation of the html document. These elements are usually inserted within the <head> section of the html document template.
Examples include: <meta>, <title>, <base>, <script>, <noscript> <style> and <link>.
Sectioning root
These are elements that form a body of their own. They can have outlines that belong to them only, these outlines may not affect other elements that is attached to them.
Examples include: <body>, <figure>, and <blockquote>.
Sectioning content
Elements belonging to this category are used to organize the content or body of a html document. They can be used to create an outline for the page and define the scope of the header and footer elements. They usually have their own heading and outline.
Examples include: <section>, <article>, <aside>, <nav>.
Flow contents
Elements belonging to the flow contents category usually contain text or embedded items. These elements are used to markup the body of the html document, and they form the main body of the page content.
Some examples are: <div>, <a>, <abbr>, <br>, <canvas>, <audio>, <form>, <button>, <p>, <em>, <strong>, <embed>, <fieldset>, <select>, <small>, <q>, <i>, <b>, <hr> <span> <section>, <article>, <aside>, <nav>, <blockquote>, <figure>, <footer>, etc.
Heading contents
This category of elements is used to create headings or titles of an html document section. They help in describing the structure of a html document. They are also flow contents.
Examples are: <h1>…<h6>, <hgroup>.
Phrasing contents
Elements belonging to this group are also flow content elements, but they are mostly used to define text and text level markup. That is, they are used to lay emphasis on texts.
Examples are: <abbr>, <audio>, <b>, <br>, <button>, <cite>, <code>, <datalist>, <dfn>, <em>, <embed>, <i>, <input>, <img>, <mark>, <math>, <meter>, <progress>, <q>, <small>, <span>, <sup>, <sub>, <strong>, and <span>, etc.
Embedded contents
We use embedded content elements to import and insert external contents or resources into a html document. It also includes elements that import resources from another markup language or namespace. These elements are used to attach external files into the html document.
Examples include: <img>, <object>, <embed>, <audio>, <canvas>, <iframe>, <math>, <picture>, <svg> and <video>.
Interactive contents
Elements in this category allow users to interact with the html document.
Examples are: <a>, <button>, <details>, <embed>, <iframe>, <select>, <textarea> <audio>, and <video>, <img> and <object>.
However, the Audio and video elements become interactive when controls are visible to users, else, they are not. Also, img and object elements become interactive if the usemap attribute is present.
The HTML5 Attributes and Values
Attributes are characteristics or additional information provided with a html element. Attributes are added to a html element to allow such element behave in a specific way. Some attributes are globally defined while others are specific to particular elements.
When adding attributes to a html element, note the following:
- Attributes have attribute name and attribute value, for example, the meta element has<meta name=“viewport”>. Here, name is the attribute name, while viewport is the attribute value.
- Attributes’ name is separated from their corresponding attribute values with an equal sign (=), as shown in (a) above.
- Attributes MUST be placed within the opening tag. Do not place attributes in the closing tag. Example
<p class=“mypara”> blab la bla </p>. Here, the attribute name for the paragraph element is class. It has a value of mypara, and is placed in the start tag, not the closing tag.
Please, do not do this:
<p>blab la bla</p class=“mypara”>.- Attributes are separated from the element and from other attributes by whitespaces. E.g. <h1 style=“text-align: justify;” id=“myheading”>.
In this example, the element is h1 with 2 attributes: style and id. The attributes are separated from the element <h1> by whitespace, also they are separated from each other by a whitespace.
- Attributes name are case insensitive. It is usually advised to use a – z and 0 – 9 for custom attributes name.
- Avoid using the following characters for custom attributes name: “, ‘, whitespace, NULL, /, <, >, and =.
Attributes syntaxes
When writing attributes and their values in html, we may encounter or likely use the following four syntaxes: empty syntax, unquoted syntax, single quoted and double quoted syntaxes. Let’s look at each of these syntaxes in brief.
Empty attributes syntaxes: This type of syntax is usually used for Boolean attributes. Boolean attributes are attributes that have only two values, say, True/False, etc. To use an empty attribute syntax, you should simply omit the attribute value.
For example,
<input disabled placeholder="enter your name"> In the above example, the attribute, disabled is empty, i.e. it has an empty value.
It is the same as writing it this way:
<input disabled=”” placeholder="enter your name">. The result is a disabled text input. Remember, it is used for Boolean attributes.
Unquoted attributes syntaxes: When writing an unquoted attribute syntax, you will supply the attribute value, however, the values will not be written in double or single quotation as displayed on the screen.
For example, instead of writing the following:
<img src=“53.jpg” height=“300” width=“350”>, you can write same code as follow:
<img src = 53.jpg height=300 width=350>. However, there is an exception; this kind of syntax cannot work if the attribute value has space character(s) in between them.
For example, this will not work:
<img src = my first image.jpg height = 300 width = 350 >. In this syntax, the src attribute value my first image has white spaces. Hence, you must use single or double quotation to enclose such attribute value.
Double quoted attribute syntaxes: When writing this kind of syntax, you will simply use double quotation marks at the beginning and at the end of the attribute value. This is good for attribute values that have white spaces.
<img src = “my first image.png” height = 300 width = 350 >However, if the attribute value has a double quote, then you can use the single quote instead as shown. For example, don’t use double quote here:
<img src = “my first image.jpg” height = 300 width = 350 alt=“This is “my first” image”>Use single quote instead:
<img src = ‘my first image.jpg’ height = 300 width = 350 alt= ‘This is “my first” image’>Single quoted attribute syntaxes: When writing this kind of syntax, you will simply use single quotation marks at the beginning and at the end of the attribute value. This can be used for attribute values that have white spaces.
<img src = ‘my first image.png’ height = 300 width = 350 >However, you must not use single quotes in between the attribute value that already has a single quote. If the attribute value has a single quote, then you can use the double quote instead.
Global Attributes
An HTML attribute can be global or specific. Global attributes can be applied to all html elements, while specific attributes are specific to certain elements.
Though global attributes can be applied to all elements, in some cases it may not be necessary. Where it is not necessary, such attribute will have no effect.
Specific attributes can only be used for those elements they are meant for. During the course of your coding in html, you will encounter some of the following global attributes. Take note of them.
|
Global Attributes |
Function |
Possible Values |
|
accesskey |
specifies a keyboard shortcut in order to activate or bring an element to focus |
Keyboard shortcut key |
|
autocapitalize |
Controls how text input appears when a user enters or edits it. It affects input behaviours of text inputs from a mobile or virtual keyboard, not a usual keyboad |
On or sentences; off or none; words (title case); characters (uppercase) |
|
class |
used to assign a class name to an element |
classname |
|
contenteditable |
used to tell if an html element can be edited by the user or not |
True; False |
|
id |
Used to assign unique identifier to an element |
idname |
|
contextmenu |
used to specify a menu content for an element |
Menu-id |
|
data-* |
It is used to store custom data attributes in a html element. These attributes allow for proprietary information exchange between the html and the DOM used by javaScript. Such custom data are usually available on the HTMLElement interface, while they can be accessed using the HTMLElement.dataset property via the script |
data-id= “123” data-class-id = “x” |
|
dir |
This attribute specifies the directionality of an element’s text. English is usually ltr while Arabic is rtl. |
rtl (right to left); ltr; auto |
|
draggable |
This attribute is used to tell whether an element should be dragged or not using the html drag and drop api. The attribute is not a Boolean; hence, the attribute value must be specified. |
True; False |
|
dropzone |
This attribute is used to indicate whether the dragged html element can be copied, linked or moved using the html drag and drop api. |
Copy (creates copy of dragged element); move (moves dragged); link (links to dragged) |
|
hidden |
Used to hide an element, especially, irrelevant element |
hidden |
|
spellcheck |
Used to specify whether an element will be checked for spelling error or not when edited by users. It is an enumerated attribute not a Boolean. |
True; False |
|
style |
Used to specify css inline styling for an element |
css properties |
|
tabindex |
Used to specify the tab order of an element which should be brought to focus using the Tab key |
tabindex= “0”; tabindex= “1”; .. |
|
title |
Used to provide a tooltip or information in relation to the html element |
text |
|
translate |
Is used to indicated whether the text content of an element should be translated or not in a localized lang |
Yes; No |
|
lang |
Used to define the basic language of a html element |
Lang code |
Let us take a look at how to use some of the global attributes defined above.
class: This attribute is used to assign a class name to an element. The class value is usually a classname represented in the stylesheet. For example:
<h1 class="myMainHeading">This is my First Heading</h1>The class value which is MyMainHeading is a class name represented in the stylesheet. You will know more when we begin discussions on css.
id: This attribute is used to assign a unique identifier to an element. The id is usually unique throughout the document. The id value is usually a uniquename just like a classname represented in the stylesheet or in the html document. It can be used in the html document for the purpose of establishing a page anchor within the document.
Example:
<h2 id="mySubHeading">This is my First Sub Heading</h2>The id value which is mySubHeading is a unique identifier represented in the stylesheet. You will know more when we begin discussions on css.
contenteditable: This attribute is used to tell if an html element can be edited by the user or not. It has a Boolean value of True or False.
For example:
<p contenteditable=true>I know my redeemer lives.</p> Because the p element is editable, the user can change the content of the paragraph in a browser.
title: This attribute is used to provide a tooltip or advisory information relating to the element in focus. Example:
<h2>WAEC Result is Out</h2>
<p>We want to inform the general public that the results of the <abbr title= “Senior School Certificate Examination”>SSCE</abbr> is out. </p>See the Pen Global Attributes by KmacIMS (@kmacims) on CodePen.